
How To Make Your Own Custom Gifs For Instagram Story Without Sharing Them To Giphy
May 5, 2020

Written By Lucija Šimec
Community Manager
In this blog post, we will show you how to easily create your own custom GIF for Instagram stories on your iPhone.
1. Download the app "Over"
You can download it from the App Store or Google Play.
Why do we use Over to create GIFs?
- it has the ability to save in png, with the transparent background
- it offers free graphics and shapes
- you can work with layers
- you can choose custom colors
- the app is easy and convenient to use
2. Making The Layers
We will show how to create animated hearts.
- open the Over app
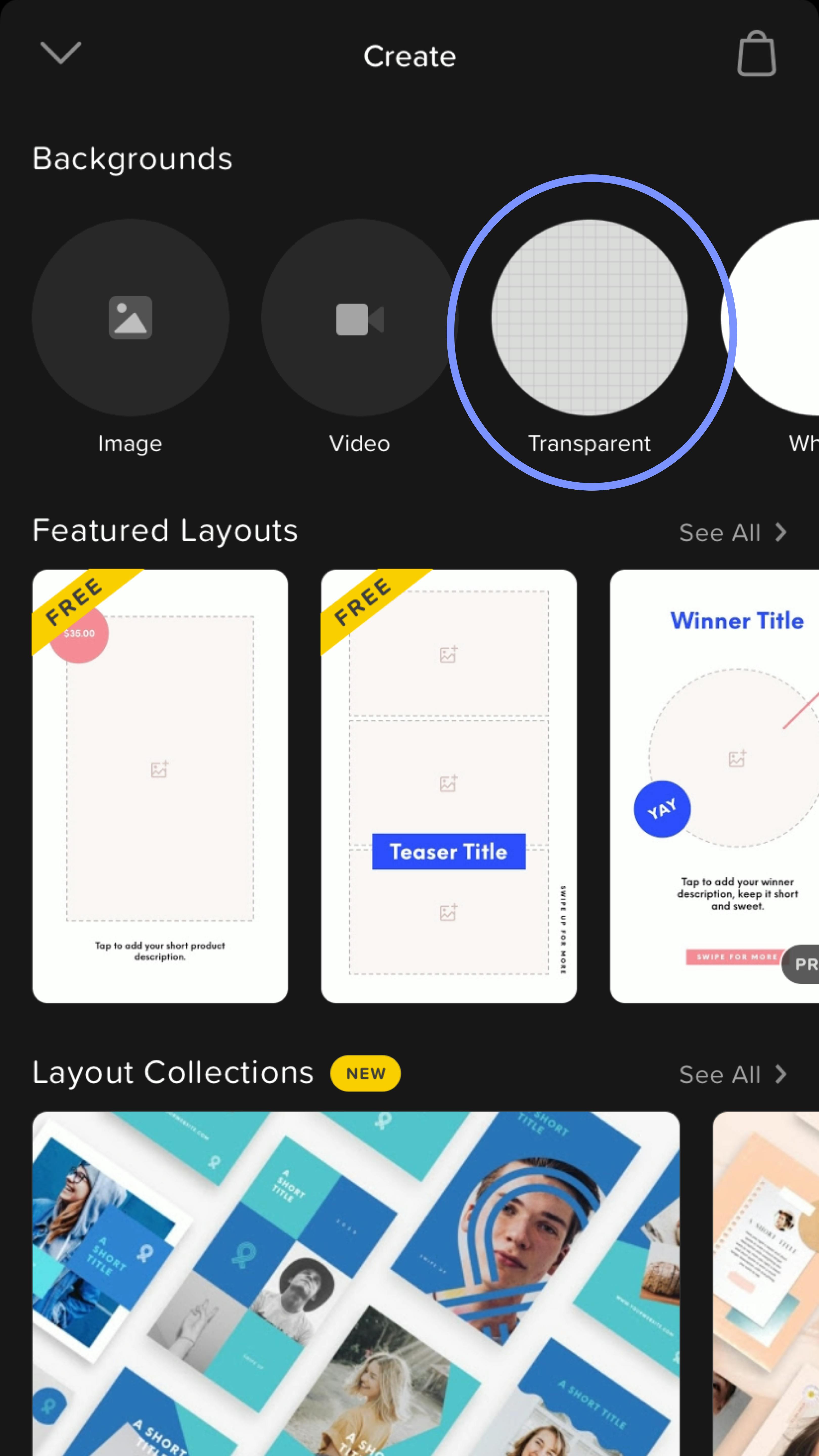
- click the "+" for creating and choose a transparent background



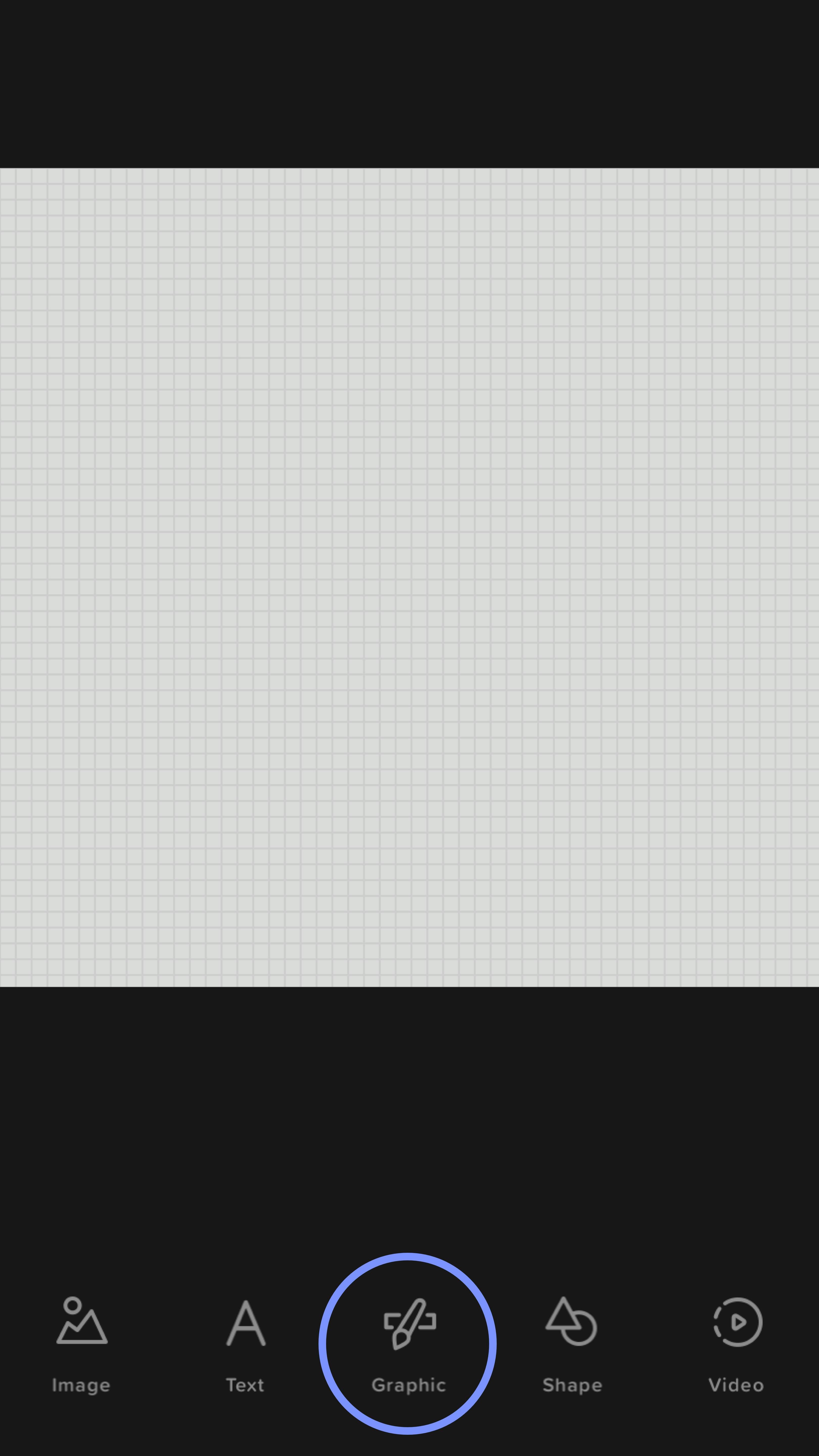
- go into graphics and search "heart"
- choose the heart graphic you like (there are limited free options)
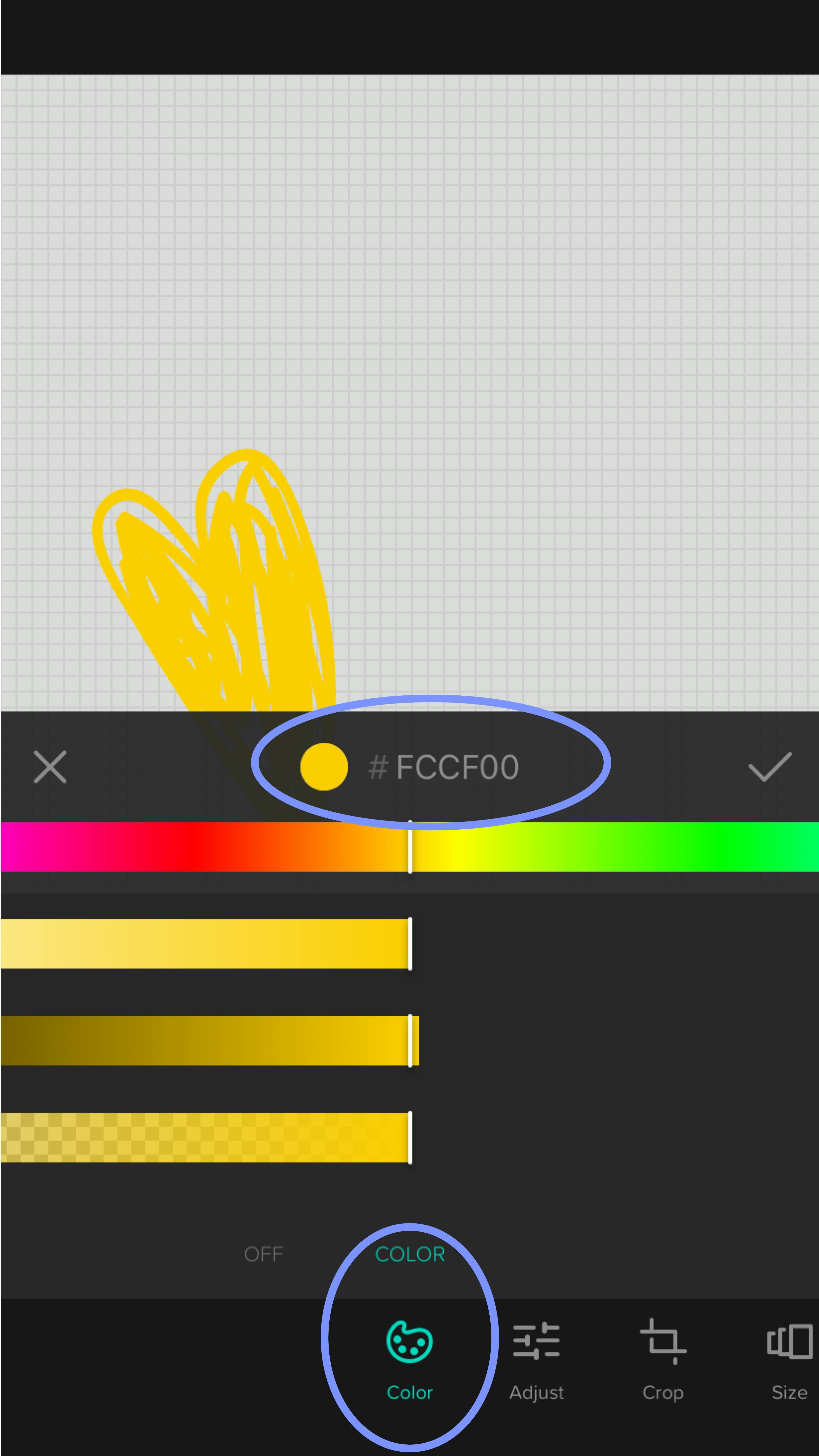
- you can change the color of the heart if you want - we changed it to pink (hex code: e4a199)


- easily duplicate the heart graphic two times and then line up the hearts how you want the end product to look like


- it's better to make the graphics bigger as Giphy will reduce the quality
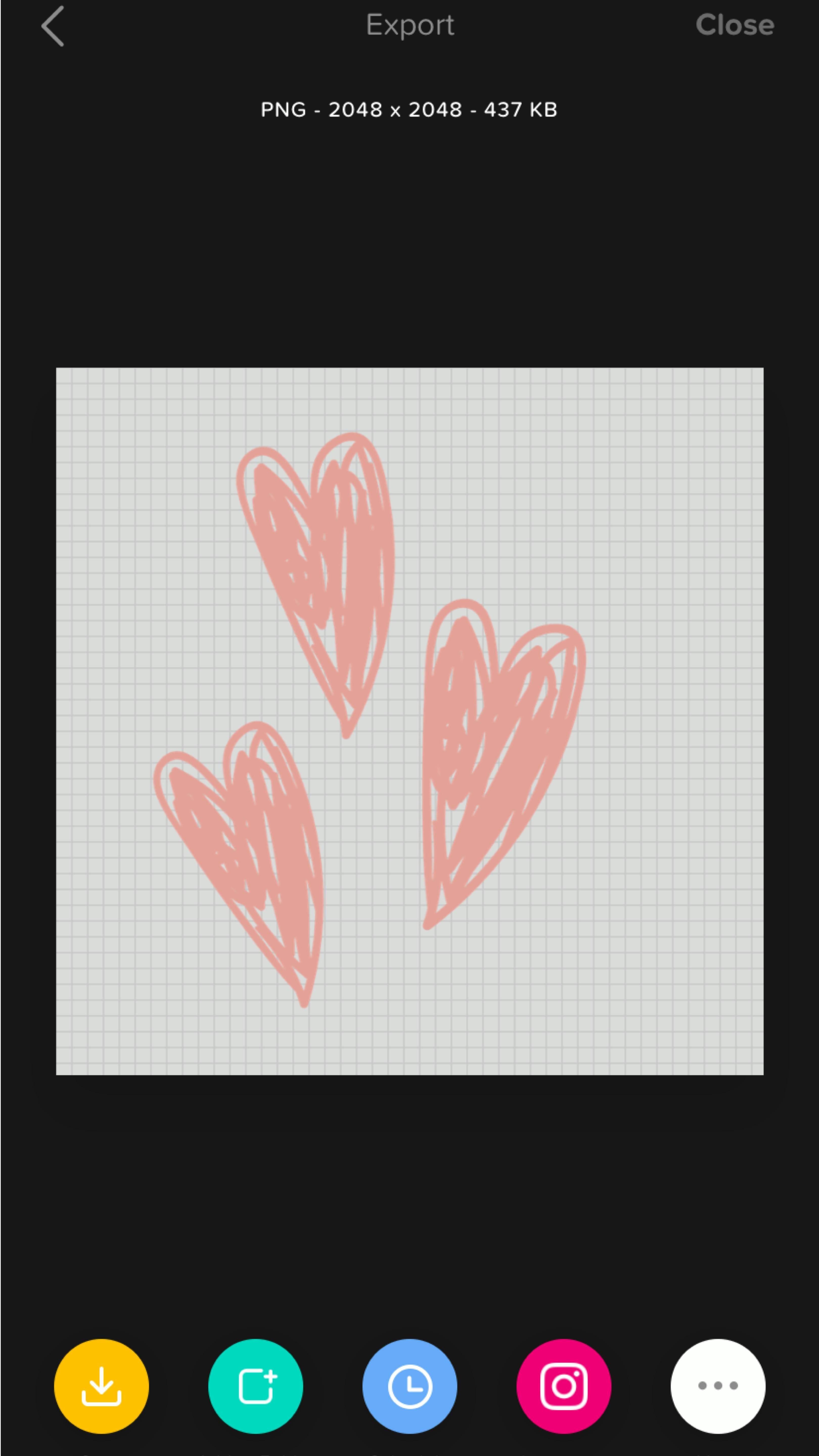
- work backward - save the end product first
- when exporting, pay attention that you export it as "png"
- next, delete the graphics one by one and save each one separately
3. Making the GIF
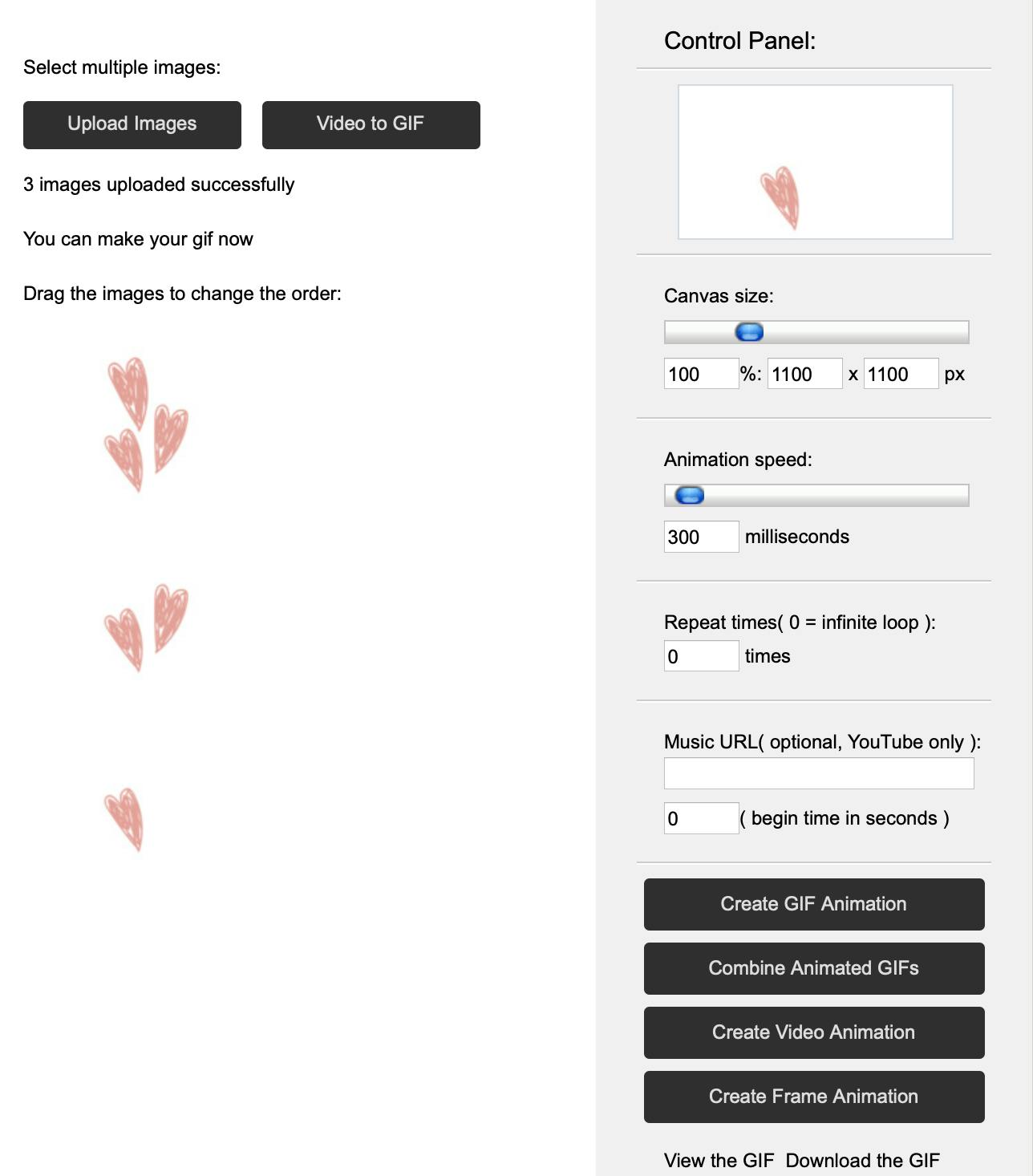
You have to take the layers you've created in Over app to gifmaker.me to make the GIF.
- upload the images
- when you are done, click "Create GIF Animation"
- download the GIF


3. Uploading and Using Your New GIF
There are different ways you can use GIF in your stories.
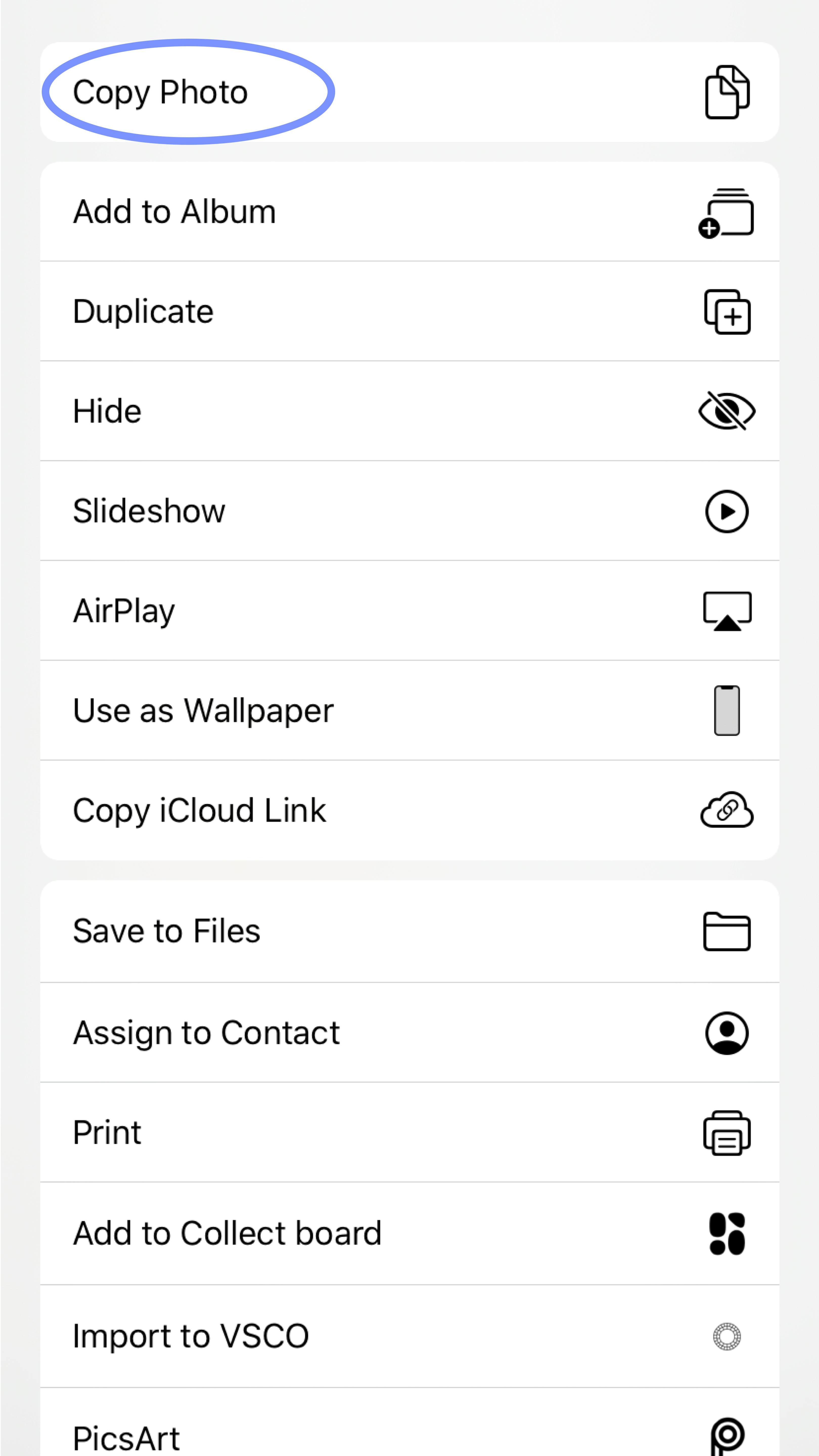
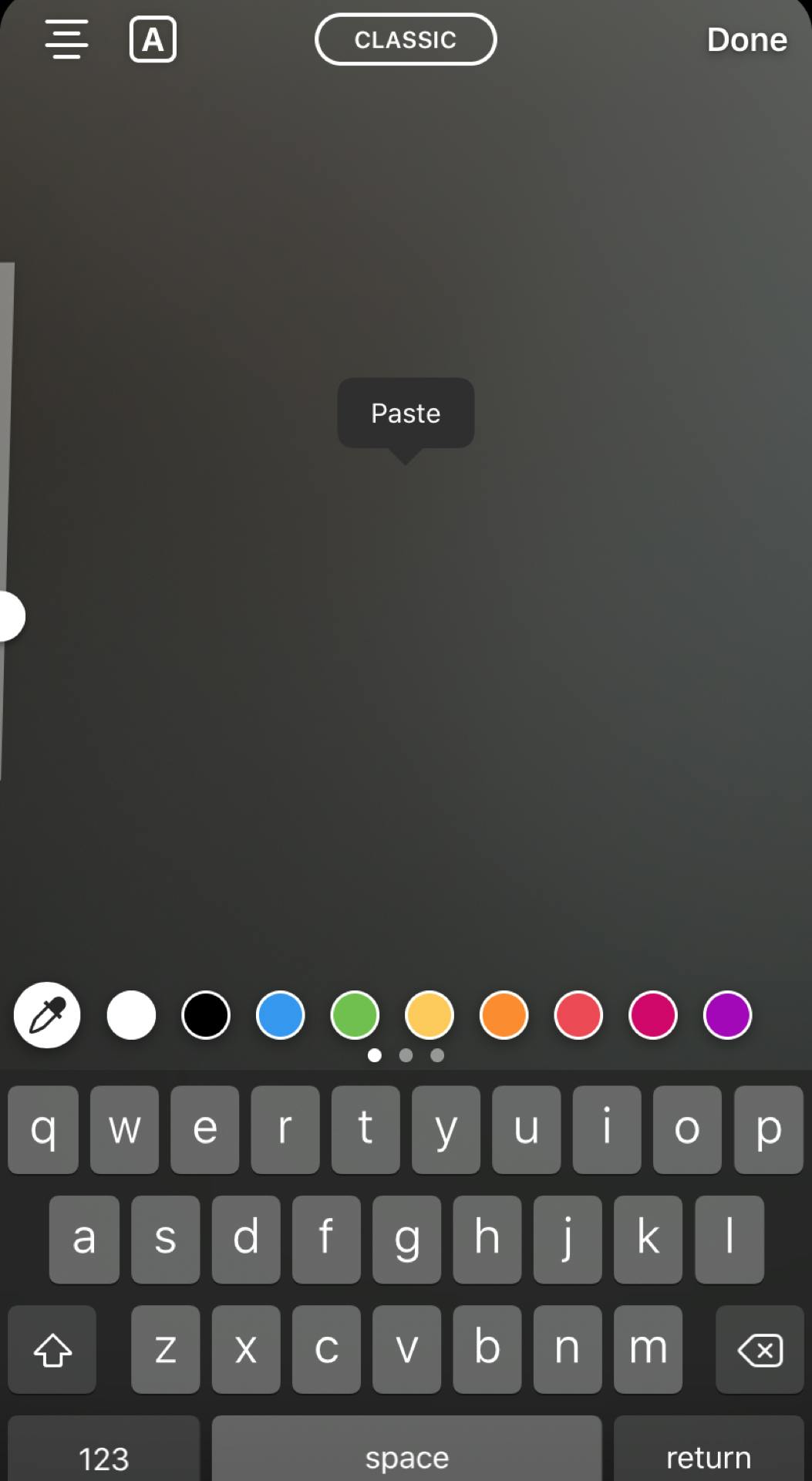
First option: Copy/paste the GIF from your camera roll straight onto Instagram.


Second option: Create a Giphy account and upload the GIF onto there. You can apply for an "artist channel" to make your GIFs searchable on Instagram and Giphy so others can use them as well.
Of course, this is optional and it works just fine if you just copy/paste from your camera roll into Instagram and it's also much more convenient.

Work with UGC creators from  USA
USA

 USA
USA

Philip
Frisco

Samantha
Wilmington

Devin
Santa Rosa Beach

Courtney
Plover
